Hi all,
The past few weeks I've been working on a new Rhino Rush game. The original game is a classic platformer where you (a baby rhino) explore a number of stages in order to face a mad baboon at the end.
The new game however will be an "endless platformer" where the main goal is to get as far as possible in one single level. The rhino (player) automatically runs to the right and it's up to the player to jump platforms and avoid hazards. It's a bit comparable to a game like "Jetpack Joyride".
The new game however will be an "endless platformer" where the main goal is to get as far as possible in one single level. The rhino (player) automatically runs to the right and it's up to the player to jump platforms and avoid hazards. It's a bit comparable to a game like "Jetpack Joyride".
It can be quite hard to design level layouts without knowing for instance how high or far the player actually can jump. You can easily design an impossible level with unreachable platforms or gaps that are too wide to jump.
For this game I made a simple "level editor" in Photoshop where it's easy to check the level for "impossibilities". I should mention that this game is a grid based 2.5D platformer so only the side view is shown what makes it perfect for a Photoshop "level editor".
Before creating the editor I needed to know how high and far the rhino actually jumped so I created some playable mock-up levels just to test and tweak the rhino's jump height and distance. This took some time to tweak but i'ts important to get this right because all the level design will be based on this.
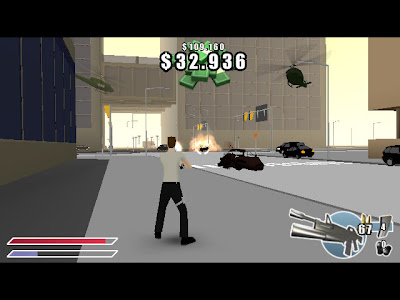
First I needed some visual feedback of the Rhino jump curve in game, we did this by drawing a line at the Rhino's location at each frame.
I took some screenshots and imported these in Photoshop. Because the game is grid based I could easily scale the image to a convenient Photoshop grid and made a "Jump template" as seen in the image below.
This template is a single image which can be moved around the Photoshop file to check distances between platforms and gaps.
 |
| Jump curve made visible in Unity |
 |
| "Jump Template" in Photoshop |
This template is a single image which can be moved around the Photoshop file to check distances between platforms and gaps.
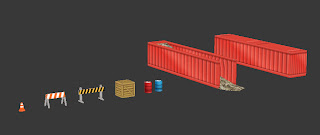
Next I inserted images of the level assets like platforms, crates and pickups and created grid based Photoshop Smart Objects of these. Smart Objects are extremely convenient when you need a lot of instances of the same image in a single Photoshop file.
When all this has been set up I only need to snap copies of the level objects on the grid and check with my "jump template" if all platforms etc. are reachable.
 |
| a level design mockup in Photoshop |
Cheers,
Matt